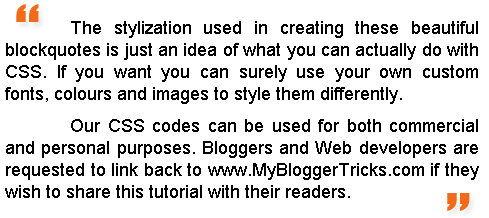
A block quote or block quotation is an extract in a written document, set off from the main text as a distinct. We all quote great authors but we all must present these great words in an extra ordinary way using a beautiful blockquote. We have created simple CSS codes for around 14 Blockquotes, which are outstanding in look and feel. These blockquotes will give you an idea on how to create your own customized blockquote for your blogs and web pages.
Have a Look at each one of them. Details of adding the blockquote to your blogs and websites are given in the implementation and customization section.
Blockquote With a Fancy Border and Owl Image
Blockquote Code:
blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMX-RgjxvXuWCEsfw45NbVYRW0yoLVkRx4Z_EySDCBcXQfigBTrvaXbYNfAe7cr_1P1DL88a75qGa3wQLrhxISZjjb0ADfgyo1yDelqFLpw82tpDc0IZdGivdNFVlxNi_ZSrdormoE1cM/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjMX-RgjxvXuWCEsfw45NbVYRW0yoLVkRx4Z_EySDCBcXQfigBTrvaXbYNfAe7cr_1P1DL88a75qGa3wQLrhxISZjjb0ADfgyo1yDelqFLpw82tpDc0IZdGivdNFVlxNi_ZSrdormoE1cM/s400/owl.png) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border-left: 8px dotted #DAB547;
}
blockquote p {
margin: 0;
padding-top:10px;
blockquote p {
margin: 0;
padding-top:10px;
Blockquote With a Purple Corner Label and Border At Bottom
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHR0wXn1H9TW7541zGT9Uuk-ZCq4tYd6w0BUqJ0NNl4QM5JvKkE6mo0BqdmEoa1GW8qhsZhQ8gHxq3Vwn-_hV6Tq2LUveJS6tHrcWl4Tf3QscpTXI6qmbwsCKJRUALExQWgemQNXGBnA4/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
margin : 0 20px;
padding: 70px 20px 20px 40px;
background : #E4EAFE url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiHR0wXn1H9TW7541zGT9Uuk-ZCq4tYd6w0BUqJ0NNl4QM5JvKkE6mo0BqdmEoa1GW8qhsZhQ8gHxq3Vwn-_hV6Tq2LUveJS6tHrcWl4Tf3QscpTXI6qmbwsCKJRUALExQWgemQNXGBnA4/s400/angular-purple.gif) no-repeat top left;
font: bold 1em Helvetica, verdana, Georgia, "Times New Roman", Times, serif;
color : #000;
border-bottom : 5px solid #435388;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Jigsaw Blockquote With An Image At Right Corner
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitXOcrewwEHiT_4KEzb9yMX8sXpp83hNQ946okou6tW9IKQrY48QVPW8aAZjadeFKLU2wXr1rTdCzXlWPIo4AR9cbVnULkucXfIM7gHyZYWl9ezfk-JQa6AfTUAgmOVdxKwKCnWI_EQHk/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
margin : 0 20px;
padding: 10px 20px 25px 20px;
background : #9FCFFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitXOcrewwEHiT_4KEzb9yMX8sXpp83hNQ946okou6tW9IKQrY48QVPW8aAZjadeFKLU2wXr1rTdCzXlWPIo4AR9cbVnULkucXfIM7gHyZYWl9ezfk-JQa6AfTUAgmOVdxKwKCnWI_EQHk/s400/block22.gif) no-repeat right bottom;
font: bold .9em "comic sans ms", arial, Helvetica,verdana, Georgia;
color : #484848;
border: 5px dashed #fff;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquotes With Classic Left Borders
Blockquote Code:
.post blockquote {
background: #F3F3F1 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWZgOkA1On03nWxQbCoKo2IpvnOSjrT6ljDclSGo2ij2owqIFZwbP7odK6VQaH-wXBqwvMNuKQA21Yar4ZbnjJUE7tZ40lJM6MK3gOnjzZroP_hSg8FlqwcXD36NDZakmU0w66Sk_PHHc/s1600/comma-side-orange1.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 10px 45px;
font-size: 0.9em;
font: italic 1.2em Georgia, "Times New Roman", Times, serif;
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
Blockquote Code:
blockquote {
background: #484B52 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKKkC9_2_2ZaP63Uam5mvEsxBu06_7-qsGt39_2RmmffzdM_Ake_yBPE6-X0m4-0LQCTn68hoLaC5_0b2tng2S6lECaBLTc-m5IclchSH7U52f_485cbFPh0ZVKrHOV-yN92qSX0MrVS4/s1600/green-black-side.gif) ;
background-position:;
background-repeat:repeat-y;
margin: 0 20px;
padding: 20px 20px 20px 50px;
color:#C7CACF;
font: normal 0.9em Helvetica, verdana, serif, Georgia, "Times New Roman";
}
.post blockquote p {
margin: 0;
padding-top: 10px;
}
Blockquote With A Brown Corner Label
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbbbVjpLP3M32pBeizsZkEwO4XbncExGQlOuCBNDNs6zXnrctqolR2cTiOxTA0KkDuTg4rVZYDPILy4ReQcI_ijLDRvrFj9PwgQENboSWF4ccmHIr7ufGQ8XLth23MJZw1ts386lwzHbo/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
margin : 0 20px;
padding: 20px 60px 80px 20px;
background : #FEE4E3 url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhbbbVjpLP3M32pBeizsZkEwO4XbncExGQlOuCBNDNs6zXnrctqolR2cTiOxTA0KkDuTg4rVZYDPILy4ReQcI_ijLDRvrFj9PwgQENboSWF4ccmHIr7ufGQ8XLth23MJZw1ts386lwzHbo/s400/angular-right.gif) no-repeat bottom right;
font: bold italic 1em Georgia, verdana, Helvetica, "Times New Roman", Times, serif;
color : #000;
border: 1px solid #DDD;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquotes With Inverted Commas
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0uDlRQRWenNi2hAnDHcw_MhwqbSFU6GKScl7PloUXPc1ngJwiU6a0RVezCL8CIbVRT1nRzsysoz3Q5cBfnxqeD8pjYMp0z8ToQ8P0JJYi9PbTV72YJ4b76Nn0hzZzdtbL03mbMPcDk1Q/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX-GMIzIAl7bRZ4viXlzpUlao1IEuiFJIj3_tP2N8tI7mGqyvF-8uJBFhYJXAzSpRENsT_3AmfldFUMZyDJ0dy6d9VAD81jbIROHbYkwRYLsmHISpQluRLGsCiknxYqws801Hp1UE-OA4/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj0uDlRQRWenNi2hAnDHcw_MhwqbSFU6GKScl7PloUXPc1ngJwiU6a0RVezCL8CIbVRT1nRzsysoz3Q5cBfnxqeD8pjYMp0z8ToQ8P0JJYi9PbTV72YJ4b76Nn0hzZzdtbL03mbMPcDk1Q/s400/comma-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhX-GMIzIAl7bRZ4viXlzpUlao1IEuiFJIj3_tP2N8tI7mGqyvF-8uJBFhYJXAzSpRENsT_3AmfldFUMZyDJ0dy6d9VAD81jbIROHbYkwRYLsmHISpQluRLGsCiknxYqws801Hp1UE-OA4/s400/comma-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFgnmbMPGW1-ep8SuKwWin2wDITQCNvyJPGoYxE-5fdvSFrGeW3c_99wuuAvoEbAipANNJ6InUS5-A4iHO6DsEbetaP6OndvYmv6d6cP71T28W8cQpIAEn5USu45URUQCd77m8ZW_P6OI/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjf2HSpBBkGuvhrTgAxOS8XN4hl4m9BQ8znVnbtNiuv2dhnlx7gPG-iba8XaNSk281PM7TAbiFltQuYnYDE1bhuoW2UQKaNgsQkdCm13uAqq92LXwi2WZC32uo6n_H9M3aUNc9fy0vXdT8/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
font: 18px normal Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjFgnmbMPGW1-ep8SuKwWin2wDITQCNvyJPGoYxE-5fdvSFrGeW3c_99wuuAvoEbAipANNJ6InUS5-A4iHO6DsEbetaP6OndvYmv6d6cP71T28W8cQpIAEn5USu45URUQCd77m8ZW_P6OI/s400/comma1-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjf2HSpBBkGuvhrTgAxOS8XN4hl4m9BQ8znVnbtNiuv2dhnlx7gPG-iba8XaNSk281PM7TAbiFltQuYnYDE1bhuoW2UQKaNgsQkdCm13uAqq92LXwi2WZC32uo6n_H9M3aUNc9fy0vXdT8/s400/comma1-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJSEwZHKtQP2537FvXmm3SSFyL2gzY2YuE7ATRbatXaQ6qNO55ptK_9zbKkRw4IYYLFXdhdbJiQM-wSnarrC7HgsFpQBO0h6_fB35w0r1VyJCprjbBNEGvtn3vL4Qfr7DaaT1nqFmEbXE/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3ZXCmDmYCPXmt6OUx70tk9jfBKqGfy13kKa9yhIm139iL1LjNsRedyZvpo2wwGDsFm01u3tXKFWIwftz8ZC8TP96KagHcfWy4Z433mZKmgDHk7DTqYl4iJ5Lz_clgkQI2lddXwLLnnEs/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
font:bold italic .9em "comic sans ms", Tahoma, sans-serif;
padding-top: 25px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgJSEwZHKtQP2537FvXmm3SSFyL2gzY2YuE7ATRbatXaQ6qNO55ptK_9zbKkRw4IYYLFXdhdbJiQM-wSnarrC7HgsFpQBO0h6_fB35w0r1VyJCprjbBNEGvtn3vL4Qfr7DaaT1nqFmEbXE/s400/left.gif) no-repeat top left;
text-indent: 65px;
color:#6299E4;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj3ZXCmDmYCPXmt6OUx70tk9jfBKqGfy13kKa9yhIm139iL1LjNsRedyZvpo2wwGDsFm01u3tXKFWIwftz8ZC8TP96KagHcfWy4Z433mZKmgDHk7DTqYl4iJ5Lz_clgkQI2lddXwLLnnEs/s400/right.gif) no-repeat bottom right;
padding-bottom:30px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote Code:
.post blockquote {
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTw6XXpGske75jLR7QIFP4Ufv_qJUI8OBnjuvvECAIPXdaqAY_kVl_skaExIiKeUBjfOuefIYIJLoOhvu6ExVGM7hiRNo9rueRcsVGE1WRgFj3Hw26vy5Wk_I-TPfQlP9zXUE6jjrQv9U/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEtUI2TFeYb41OppRgDBZjxqH3rovLpPLDHx1csvJT1z_QTCelaNrNHQ5VFicij__5EKdhICjEBl1y7YqV2sog42y_NSq2LMykK99SZ-vngEhvGK07HmdlipUCdZEdikr4QusW_COh6M8/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
font: italic 1em "comic sans ms", Tahoma, sans-serif;
padding-top: 10px;
margin: 5px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiTw6XXpGske75jLR7QIFP4Ufv_qJUI8OBnjuvvECAIPXdaqAY_kVl_skaExIiKeUBjfOuefIYIJLoOhvu6ExVGM7hiRNo9rueRcsVGE1WRgFj3Hw26vy5Wk_I-TPfQlP9zXUE6jjrQv9U/s400/comma2-left.gif) no-repeat top left;
text-indent: 65px;
}
.post blockquote div {
display: block;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjEtUI2TFeYb41OppRgDBZjxqH3rovLpPLDHx1csvJT1z_QTCelaNrNHQ5VFicij__5EKdhICjEBl1y7YqV2sog42y_NSq2LMykK99SZ-vngEhvGK07HmdlipUCdZEdikr4QusW_COh6M8/s400/comma2-right.gif) no-repeat bottom right;
padding-bottom:10px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote With Well Aligned Image At Top
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipbo7dHL0UQJm_ShVFq4Q_6O75i7_r66VsNLD9CzhldCTngJL6PUm_sTPTtE3r9MaIIcy0OdC6XqY55sCYBzgaVV4W72Prmi8R6zES6zQwHSsDm4sfuecxDJ1901UIObaXJZCD5D8Vl9Q/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
margin : 0 20px;
padding: 70px 20px 20px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipbo7dHL0UQJm_ShVFq4Q_6O75i7_r66VsNLD9CzhldCTngJL6PUm_sTPTtE3r9MaIIcy0OdC6XqY55sCYBzgaVV4W72Prmi8R6zES6zQwHSsDm4sfuecxDJ1901UIObaXJZCD5D8Vl9Q/s1600/block333.gif) no-repeat top;
font: normal 1em "comic sans ms",Helvetica, Courier,"Times New Roman", Times, serif;
color : #000000;
border-bottom : 7px solid #FF0000;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Blockquote With Canopy Style Image At Top and Bottom
Blockquote Code:
.post blockquote{
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWpx8HahAmR6PIDRNeWVt8TVrlJ0JM0ctsV7C0HJEvrSKvSVWxg5YqHa4gTSMraowbR0RVs3kwNbKyL7-YvKqx9ne3ThogzMfpFf2VkktcQMkLT9ssxjktZYj1_a-Tnm-uqOhX7JZvAO8/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
margin : 0 20px;
padding: 50px 30px 50px 30px;
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjWpx8HahAmR6PIDRNeWVt8TVrlJ0JM0ctsV7C0HJEvrSKvSVWxg5YqHa4gTSMraowbR0RVs3kwNbKyL7-YvKqx9ne3ThogzMfpFf2VkktcQMkLT9ssxjktZYj1_a-Tnm-uqOhX7JZvAO8/s1600/BLOCK1-TOP.gif) no-repeat top;
font: bold italic 1em Helvetica, verdana;
color : #000;
}
.post blockquote div{
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9SBuDMZU8IZSwfgOhgzRpcxFykEmKc_bp2fEHbXkAa3PaEWkzVgZaeC5vXGt_t6TIlQqHfKF7LAH9b6p4DdBtpYsRaWMUdJUJpGgjQsPA5xpdgpRZAJ9AOTaA3hYdVCyOKL6Rt860os4/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
background : #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9SBuDMZU8IZSwfgOhgzRpcxFykEmKc_bp2fEHbXkAa3PaEWkzVgZaeC5vXGt_t6TIlQqHfKF7LAH9b6p4DdBtpYsRaWMUdJUJpGgjQsPA5xpdgpRZAJ9AOTaA3hYdVCyOKL6Rt860os4/s1600/BLOCK1-BOTTOM.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
margin: 0;
padding-top:10px;
}
Box Style Blockquote Surrounded By Borders
Blockquote Code:
.post blockquote {
margin : 0 20px;
padding: 70px 20px 30px 20px;
background : #E7E5DC url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjYAxAU0z0v1w7pLQgCwHckPQ9U8RU9yombqrYi3GRcVr5kDej5OEojjIuvskhLLyM6_egNSiBvHx4h2djk6tod0qzvLzIdJQsbBu8MZeu1WXgQmchcFB3SgVu50fwzyYja-PqjhRRXQKk/s400/block3331.gif) no-repeat top;
font: bold .9em Helvetica, "comic sans ms",Courier,"Times New Roman", Times, serif;
color : #343434;
border-left : 7px solid #FF7802;
border-right : 7px solid #FF7802;
border-bottom : 7px solid #FF7802;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
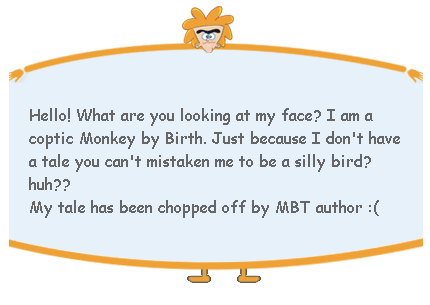
The Monkey Man Blockquote!!!
Once you get an idea on how to use these blockquotes then you can create artistic and some funny blockquotes like the one below,Blockquote Code:
.post blockquote{
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLsvRvZw8aCLLun15WZFkuBhRHxHzZ0_dgrVLZlW0YErb_oduaan7y9roK4hQEOP_WXODUhWxdXZGrYWnhnr3Oi1sIK-RvVBamVC9j4hF-U-4e0KStogGkJEqNiN1_FUqwI2KYkZzo-A4/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
margin : 0 35px;
padding: 80px 0px 0px 0px;
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiLsvRvZw8aCLLun15WZFkuBhRHxHzZ0_dgrVLZlW0YErb_oduaan7y9roK4hQEOP_WXODUhWxdXZGrYWnhnr3Oi1sIK-RvVBamVC9j4hF-U-4e0KStogGkJEqNiN1_FUqwI2KYkZzo-A4/s400/head2.gif) no-repeat top;
font: normal 1em "comic sans ms", Helvetica, verdana;
color : #666;
}
.post blockquote div{
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaFc5Ybg0QisfzkzmcJKWwz6M3L-rhj3kGtI3b0Ahne2KJS2XJErySJ9xMLwkGwj5fGeI3kQb8iazusStC1b0MUYl5T3iGe_2ZT6-vWxY3pY_BNX4WMjE4eGy1eE1h-SfpWKhGcSM6nhU/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
background : #E6F1FA url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgaFc5Ybg0QisfzkzmcJKWwz6M3L-rhj3kGtI3b0Ahne2KJS2XJErySJ9xMLwkGwj5fGeI3kQb8iazusStC1b0MUYl5T3iGe_2ZT6-vWxY3pY_BNX4WMjE4eGy1eE1h-SfpWKhGcSM6nhU/s400/head-bottom3.gif) no-repeat bottom;
padding-bottom: 50px;
}
.post blockquote p {
margin: 0;
padding: 20px;
}
margin: 0;
padding: 20px;
}
Implementation and Customization:-
Implementaion:-Now To add One of these amazing and unique blockquotes to your blogs, do the following,
- Go to Blogger > Layout > Edit HTML
- Backup your template
- Search for .post blockquote and delete it along with all its occurrences. In most templates the codes look like this,.post-body blockquote { line-height:1.3em; }OR.post blockquote{ bla bla bla} If you couldn’t find such code then it is OK.
- Now search for ]]>
.post blockquote {
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
margin : 0 20px;
padding: 60px 30px 40px 20px;
background : #F1F8FE url(Paste Image Link here) no-repeat 350px 5px;
font: normal .9em "comic sans ms", Courier,"Times New Roman", Times, serif;
color : #000;
border: 8px dotted #DAB547;
}
.post blockquote p {
margin: 0;
padding-top:10px;
}
Customization:-.post blockquote p {
margin: 0;
padding-top:10px;
}
Important areas to be customized are bolded. Where,
- padding: It refers to the distance of the text from blockquote borders. Which goes in this order –> Top Right Bottom Left
- background :- This includes Blockquote background color and image used in it. The six digit value is the background color and image link is inserted in place of bolded text in this part-> url(Paste Image Link here)
- font :- It includes font style, size and type respectively. Match the colours with the code above for reference.
- color :- This refers to text colour. You can use a different font colour using ourcolor chart
- border :- This refers to border width, style and colour respectively.
- All other blockquotes can be customized in similar way.
Note:- For Blockquotes with inverted commas, canopy style and the Monkey Man, there is a little more coding required. Read below
Guide:- For above mentioned blockquotes you need to add some extra tags inside blogger editor as explained below,
Now Whenever you have written a Quote inside the compose mode of Blogger Editor simply switch to the HTML mode and add two tags i.e
between the blockquote tags as demonstrated below,
Your Quote Will Be Here
Play With Each Blockquote Code!
To get more used to the codes above you need to play with some CSS using our HTML Editor.Inside MLW HTML Editor paste the any of the blockquote codes above between and just below
paste this code,
Write Anything Here As a Text
For example for the Owl Blockquote paste the codes in this pattern,
Write Anything Here As a Text
That’s All!
I have created all images with text “Copyrighted Coding” or “Scanned Copy” etc. If you want to write something else than use my images as reference size to create your own custom images.
I will publish two consecutive posts where I will share a blockquote with auto number listand a blockquote with a blinking bulb! Make sure you subscribe to be updated about latest CSS and HTML tricks related to Blogger.
Do not forget to tell us how useful or unique this post was for you.



























0 Peoples tell for us:
Post a Comment
Your feedback is always appreciated. We will try to reply to your queries as soon as time allows.
Note:
1. Make sure to click the "Subscribe By Email" link below the comment to be notified of follow up comments and replies.
2. Please "Do Not Spam" - Spam comments will be deleted immediately upon our review.
3. Please "Do Not Add Links" to the body of your comment as they will not be published.
4. Only "English" comments shall be approved.
5. If you have a problem check first the comments, maybe you will find the solution there.